
Traduzione a cura di Fabrizio Angius [qtsolutions -A-T- gmx.net]
English TOC.
QWT e' un acronimo per "Qt Widgets for Technical Applications". Si tratta di una collezione di widget e di classi di supporto per la creazione di applicazioni tecniche come quelle create utilizzando, per esempio, LabView o Test Point.
Questo capitolo copre l'installazione della libreria e, brevemente, molti dei widget forniti. Il lettore interessato puo' approfondire l'argomento leggendo la documentazione ufficiale.
Utilizzeremo Qwt, versione 0.4.1, per tutto il capitolo.
Prima di tutto, viene discussa solo l'installazione su sistemi Unix (io utilizzo Mandrake Linux). Il sito di Qwt contiene informazioni riguardanti l'installazione su altre piattaforme. Il processo di installazione utilizza qmake/tmake e dovrebbe essere quindi estremamente portabile.
Per iniziare, andate nella home page di QWT con il vostro browser preferito o scaricate semplicemente i sorgenti dalla pagina del progetto su SourceForge. Decomprimete l'archivio. Da ora in poi, indichero' la cartella contenente QWT con $(QWT). Per preparare l'ambiente, spostatevi nella cartella di QWT e scrivete export QWT=`pwd`.
Le informazioni sull'installazione (disponibili in linea) vi dicono di eseguire prima qmake qwt.pro -o Makefile e poi make. In questo modo compilerete la libreria. Ora, come utenti Unix, inserite in una delle cartelle indicate da LD_LIBRARY_PATH (come ad esempio /usr/lib) dei link simbolici ai file nella cartella $(QWT)/lib oppure modificate LD_LIBRARY_PATH in modo da aggiungere la cartella con le librerie di QWT.
Ora che la libreria e' installata non vi resta che aggiungere la cartella $(QWT)/include alla INCLUDEPATH del vostro progetto e utilizzare lo switch -lqwt in fase di linking.
In questa sezione mostreremo nei dettagli come rappresentare un diagramma molto banale. L'esempio e' un widget personalizzato ereditando da QwtPlot. La classe QwtPlot contiene la maggior parte delle capacita' di creazione dei diagrammi della libreria Qwt. Il codice della sottoclasse, MyPlot viene mostrato nell'esempio 11-1.
class MyPlot : public QwtPlot
{
public:
MyPlot( QWidget *parent=0, char *name=0 ) : QwtPlot( parent, name )
{
// Mostra un titolo
setTitle( "This is an Example" );
// Mostra delle spiegazioni
setAutoLegend( true );
setLegendPos( Qwt::Bottom );
// Mostra gli assi
setAxisTitle( xBottom, "x" );
setAxisTitle( yLeft, "y" );
// Inserisci due curve e ottieni il loro ID
long cSin = insertCurve( "y = sin(x)" );
long cSign = insertCurve( "y = sign(sin(x))" );
// Calcola i dati, 500 punti ciascuno
const int points = 500;
double x[ points ];
double sn[ points ];
double sg[ points ];
for( int i=0; i<points; i++ )
{
x[i] = (3.0*3.14/double(points))*double(i);
sn[i] = 2.0*sin( x[i] );
sg[i] = (sn[i]>0)?1:((sn[i]<0)?-1:0);
}
// Copia i dati nel diagramma
setCurveData( cSin, x, sn, points );
setCurveData( cSign, x, sg, points );
// Imposta lo stile delle curve
setCurvePen( cSin, QPen( blue ) );
setCurvePen( cSign, QPen( green, 3 ) );
// Mostra i diagrammi
replot();
}
};
Esempio 11-1
La classe derivata inizializza semplicemente il diagramma nel costruttore. I commenti mostrano quando viene eseguita ciascuna azione, ma i dettagli verrano spiegati nei prossimi paragrafi.
Come prima cosa, viene impostato il titolo e viene abilitata la leggenda/descrizione automatica. La leggenda viene posizionata in basso nel widget, esattamente sotto il diagramma. Le curve aggiunte al diagramma mentre e' abilitata la leggenda automatica verranno aggiunte al diagramma.
Quindi vengono dati dei titoli agli assi. Come si puo' vedere dalla documentazione di setAxisTitle (esatto, Qwt ha una documentazione di riferimento, completa di esempi, in linea), i titoli vengono posizionati a sinistra e in basso. Infine si recuperano gli ID delle curve prima di generare dei dati. I dati sono insignificanti ai fini dell'esempio, ma vengono generate due curve. I dati per queste due curve vengono quindi copiati nel diagramma utilizzando setCurveData.
L'ultima azione intrapresa prima di un replot forzato e' un cambiamento dello stile utilizzato per disegnare le curve.
Al fine di mostrare il diagramma, e' necessario instanziare il widget. Viene fatto in un banale main mostrato nell'esempio 11-2.
int main( int argc, char **argv )
{
QApplication a( argc, argv );
MyPlot p;
a.setMainWidget( &p );
p.show();
return a.exec();
}
Esempio 11-2
Il widget QwtPlot va bene nella maggior parte delle situazioni. Esso si basa tuttavia su una serie di classi Qwt che forniscono un controllo diretto sulla creazione dei diagrammi. Questa sezione introdurra' alcune di queste classi, ma consiglio al lettore interessato di dare uno sguardo alla documentazione ufficiale.
La classe QwtCurve viene utilizzata per gestire le istanze di curve. Questa classe fornisce il controllo su aspetto, metodi di interpolazione e cosi' via. Per una rappresentazione efficiente dei dati, per esempio filtraggio su richiesta e in tempo reale, si puo' utilizzare una sottoclasse di QwtData. La combinazione di queste due classi fornisce un controllo totale sui dati mostrati.
Invece di fornire un widget, QwtCurve dispone di un metodo draw. Chiamando questo metodo da un proprio widget, e' possibile creare un qualsiasi widget per la gestione di diagrammi. In questo modo e' anche possibile utilizzare la classe per la stampa. Le QwtDiMap utilizzate nella chiamate sono utilizzate per mappare un intervallo di numeri reali su un intervallo di interi. Puo' gestire sia funzioni lineari che logaritmiche.
Per completare un qualche widget utilizzato per disegnare diagramma, e' necessaria una qualche griglia. Questa viene gestita dalla classe QwtGrid. Questa classe funzione come QwtCurve e dispone di un metodo draw utilizzabile da una routine di disegno.
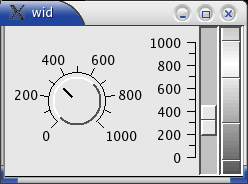
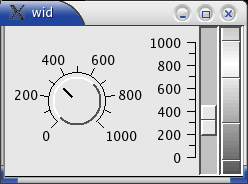
Qwt offre molti widget. In questa sezione ne vedremo tre, una manopola (knob), uno slider e una rotella (wheel). La figura 11-1 mostra l'applicazione di esempio.

Figura 11-1 Widget Qwt
Questi widget forniscono tutti i segnali e gli slot che ci si potrebbe aspettare da un widget Qt per cui possono essere collegati facilmente in modo da mostrare tutti contemporaneamente lo stesso valore. L'esempio 11-3 mostra la classe di esempio che utilizza i widget. Notate che eredita da QHBox in modo da sistemare automaticamente i singoli widget.
class MyWidgetWidget : public QHBox
{
public:
MyWidgetWidget( QWidget *parent=0, char *name=0 ) : QHBox( parent, name )
{
// Una manopola
QwtKnob *knob = new QwtKnob( this );
// Uno slider
QwtSlider *slider = new QwtSlider( this, "", Qt::Vertical, QwtSlider::Left );
// Una rotella
QwtWheel *wheel = new QwtWheel( this );
wheel->setOrientation( Qt::Vertical );
wheel->setTotalAngle( 360*5 );
// Imposta gli intervalli
knob->setRange( 0.0, 1000.0 );
slider->setRange( 0.0, 1000.0 );
wheel->setRange( 0.0, 1000.0 );
// Connetti tra di loro i widget
connect( knob, SIGNAL(valueChanged(double)), slider, SLOT(setValue(double)) );
connect( knob, SIGNAL(valueChanged(double)), wheel, SLOT(setValue(double)) );
connect( slider, SIGNAL(valueChanged(double)), knob, SLOT(setValue(double)) );
connect( slider, SIGNAL(valueChanged(double)), wheel, SLOT(setValue(double)) );
connect( wheel, SIGNAL(valueChanged(double)), knob, SLOT(setValue(double)) );
connect( wheel, SIGNAL(valueChanged(double)), slider, SLOT(setValue(double)) );
}
};
Esempio 11-3
Il codice non dovrebbe presentare nessuna sorpresa. Notate che l'orientamento predefinito per rotella e slider e' orizzontale e che lo slider non mostra nessuna scala se non si specifica una posizione. Questo puo' essere risolto utilizzando il costruttore come nell'esempio oppure il metodo setScalePos.
Per mostrare il widget usiamo il banale main dell'esempio 11-4.
int main( int argc, char **argv )
{
QApplication a( argc, argv );
MyWidgetWidget w;
a.setMainWidget( &w );
w.show();
return a.exec();
}
Esempio 11-4
qmake genera il progetto. L'esempio 11-5 mostra il risultato dell'esecuzione di qmake -project nella cartella dell'esempio (chiamata wid; il codice dell'esempio e nel file wid.cpp).
######################################################################
# Automatically generated by qmake (1.04a) Sun Feb 22 16:54:26 2004
######################################################################
TEMPLATE = app
CONFIG -= moc
INCLUDEPATH += .
# Input
SOURCES += wid.cpp
Esempio 11-5
L'esempio 11-6 mostra il file del progetto modificato in modo da poter utilizzare Qwt. Ricordatevi che e' necessario avere la variabile d'ambiente QWT impostata all'inizio di questo capitolo.
######################################################################
# Automatically generated by qmake (1.04a) Thu Feb 19 20:44:51 2004
######################################################################
TEMPLATE = app
CONFIG -= moc
INCLUDEPATH += $(QWT)/include
LIBS += -lqwt
# Input
SOURCES += wid.cpp
Esempio 11-6
Per compilare l'esempio, digitate semplicemente qmake && make && ./wid in una console.
Non c'e' nessun codice sorgente per questo capitolo.
This is a part of digitalfanatics.org and is valid XHTML.
Copyright (c) 2002-2004 by Johan Thelin (e8johan -at- digitalfanatics.org). This material may be distributed only subject to the terms and conditions set forth in the Open Publication License, v1.0 (local copy) or later (the latest version is presently available at http://www.opencontent.org/openpub/). Distribution of substantively modified versions of this document is prohibited without the explicit permission of the copyright holder. Distribution of the work or derivative of the work in any standard (paper) book form is prohibited unless prior permission is obtained from the copyright holder.