
Traduction par Jean-luc Biord, du Site de la communauté Qt francophone.
English TOC.

Traduction par Jean-luc Biord, du Site de la communauté
Qt francophone.
English TOC.
QWT est l'abréviation de Qt Widgets for Technical Applications (Widgets Qt pour les applications techniques). C'est une collection de widgets et de classes de soutien pour créer des applications techniques telles que celles créées en utilisant, par exemple, LabView ou Test Point.
Ce chapitre couvre l'installation de la bibliothèque et une brève description de plusieurs des widgets fournis. Pour le lecteur intéressé, des détails peuvent être trouvés dans la documentation officielle.
Qwt, version 0.4.1 est utilisé dans tout ce chapitre.
Tout d'abord, n'est couvert que l'installation de la bibliothèque sur une plateforme Unix (j'emploie Mandrake Linux). Le site Internet donne des informations au sujet de l'installation sur d'autres plateformes. L'installation utilise qmake/tmake et devrait être ainsi assez portable.
D'abord, rendez-vous sur la page d'accueil de QWT en utilisant votre navigateur favori, ou téléchargez simplement le source directement depuis la page du projet sur SourceForge. Désarchivez le fichier tar. Maintenant, le répertoire contenant QWT sera connu avec $(QWT). Pour configurer les variables d'environnement, exécuter cd pour vous rendre dans le répertoire de QWT et saisissez export QWT=`pwd`.
Ce que les instructions d'installation (disponibles en ligne) indique c'est d'exécuter qmake qwt.pro -o Makefile puis de lancer make. Cela construira la bibliothèque. Maintenant, en tant qu'utilisateur Unix, mettez les liens symboliques à un endroit dans LD_LIBRARY_PATH (comme /usr/lib) pour les fichiers du répertoire $(QWT)/lib, ou modifiez LD_LIBRARY_PATH pour inclure ce répertoire.
La bibliothèque est maintenant installée, et maintenant, tout que vous devez faire pour l'utiliser est d'inclure le répertoire $(qwt)/include dans l'INCLUDEPATH de vos fichier-projets et de spécifier le commutateur -lqwt en liant.
Dans cette section les détails de l'affichage d'un tracé trivial seront couverts. L'exemple se compose d'un widget personnalisé hérité de la classe QwtPlot. La classe QwtPlot possède la plupart des possibilités de traçage de la bibliothèque Qwt. Le code de la classe dérivée, MyPlot est montré dans l'exemple 11-1.
class MyPlot : public QwtPlot
{
public:
MyPlot( QWidget *parent=0, char *name=0 ) : QwtPlot(
parent, name )
{
// Show a title
setTitle( "This is an Example" );
// Show a legend at the
bottom
setAutoLegend( true );
setLegendPos( Qwt::Bottom );
// Show the axes
setAxisTitle( xBottom, "x" );
setAxisTitle( yLeft, "y" );
// Insert two curves and
get IDs for them
long cSin = insertCurve( "y = sin(x)" );
long cSign = insertCurve( "y = sign(sin(x))" );
// Calculate the data,
500 points each
const int points = 500;
double x[ points ];
double sn[ points ];
double sg[ points ];
for( int i=0; i<points; i++ )
{
x[i] =
(3.0*3.14/double(points))*double(i);
sn[i] = 2.0*sin( x[i] );
sg[i] =
(sn[i]>0)?1:((sn[i]<0)?-1:0);
}
// Copy the data to the
plot
setCurveData( cSin, x, sn, points );
setCurveData( cSign, x, sg, points );
// Set the style of the
curves
setCurvePen( cSin, QPen( blue ) );
setCurvePen( cSign, QPen( green, 3 ) );
// Show the plots
replot();
}
};
Exemple 11-1
La classe dérivée initialise simplement le tracé dans le constructeur. Les commentaires du code indiquent où chaque action a lieu, mais les détails sont expliqués dans les paragraphes suivants.
La première chose qui est faite c'est que le titre est défini et qu'une légende est automatiquement activée. La légende est placée en dessous du widget, c'est-à-dire. en dessous du tracé. Toutes les courbes qui sont ajoutées au tracé quand la légende automatique est activée seront ajoutées au tracé.
Maintenant, les axes sont définis avec leurs titres. Comme cela peut être vu dans la documentation de setAxisTitle (oui, Qwt a une documentation de référence en ligne avec du code d'exemple) les titres sont placés à gauche et en bas. Enfin deux ID de courbe sont récupérés avant que des données factices soient générées. Les données sont non pertinentes dans l'exemple. Les données pour ces courbes sont alors copiées dans le tracé par les appels à setCurveData.
La dernière tâche lancée avant un replot forcé est de définir les
styles de pen à employer pour chaque courbe.
Afin de montrer le tracé, une instance du widget doit être créé. C'est fait dans le main classique montré dans l'exemple 11-2.
int main( int argc, char **argv )
{
QApplication a( argc, argv );
MyPlot p;
a.setMainWidget( &p );
p.show();
return a.exec();
}
Exemple 11-2
Le widget QwtPlot est bon pour la plupart des besoins de traçage. Il est cependant basé sur un ensemble de classes de Qwt qui fournit un contrôle plus direct du traçage. Cette section présentera certaines de ces classes, mais il est recommandé au lecteur intéressé de regarder la documentation officielle pour plus de détails.
La classe QwtCurve est employée pour manipuler des instances de courbe. Cette classe offre le contrôle de l'apparence, des méthodes d'interpolation et autres. Pour la représentation de données efficace, par exemple, en temps réel, le filtrage basé sur la requête, peut être mis en application comme sous-classe de QwtData. Ces deux classes combinées fournissent le contrôle total des données affichées.
Au lieu d'offrir un widget, QwtCurve a une méthode draw. En l'appelant depuis un widget personnalisé, n'importe quel widget de traçage peut être créé. Cela rend également possible d'utiliser la classe pour l'impression. Les QwtDiMaps utilisés dans l'appel sont employés pour tracer un vrai intervalle de valeur dans un intervalle de nombre entier. Il peut manipuler les tracés linéaires et logarithmiques.
Pour terminer tout dessin d'un widget de tracé, une grille est nécessaire. Elle est fournie par la classe QwtGrid. Cette classe fonctionne également comme classe de QwtCurve et offre une méthode draw à utiliser dans une routine de dessin.
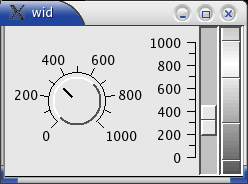
Qwt offre beaucoup de widgets. Dans cette section trois d'entre eux, un bouton, une glissière et une roulette seront montrés. Le schéma 11-1 montre à quoi ressemblera l'application d'exemple.

Schéma 11-1 Les Widgets Qwt
Ces widgets fournissent les signaux et les slots qui peuvent être attendus de n'importe quel widget de Qt et peuvent être ainsi facilement interconnectés ensemble pour afficher la même valeur à tout moment. L'exemple 11-3 montre la classe d'exemple qui utilise les widgets. Notez qu'elle est dérivée d'un QHBox de sorte qu'elle arrange automatiquement ses widgets d'enfant.
class MyWidgetWidget : public QHBox
{
public:
MyWidgetWidget( QWidget *parent=0, char *name=0 ) : QHBox(
parent, name )
{
// A knob
QwtKnob *knob = new QwtKnob( this );
// A slider
QwtSlider *slider = new QwtSlider( this, "",
Qt::Vertical, QwtSlider::Left );
// A wheel
QwtWheel *wheel = new QwtWheel( this );
wheel->setOrientation( Qt::Vertical );
wheel->setTotalAngle( 360*5 );
// Setup the ranges
knob->setRange( 0.0, 1000.0 );
slider->setRange( 0.0, 1000.0 );
wheel->setRange( 0.0, 1000.0 );
// Connect the widgets to
each other
connect( knob, SIGNAL(valueChanged(double)),
slider, SLOT(setValue(double)) );
connect( knob, SIGNAL(valueChanged(double)),
wheel, SLOT(setValue(double)) );
connect( slider, SIGNAL(valueChanged(double)),
knob, SLOT(setValue(double)) );
connect( slider, SIGNAL(valueChanged(double)),
wheel, SLOT(setValue(double)) );
connect( wheel, SIGNAL(valueChanged(double)),
knob, SLOT(setValue(double)) );
connect( wheel, SIGNAL(valueChanged(double)),
slider, SLOT(setValue(double)) );
}
};
Exemple 11-3
Ce code ne devrait avoir aucune surprise. Notez que l'orientation par défaut de la roulette et de la glissière est horizontale et que la glissière ne montre aucune échelle à moins qu'une position soit indiquée. Ceci peut être fait en utilisant le constructeur comme dans le code d'exemple ou la méthode setScalePos.
Pour montrer le widget, le main classique de l'exemple 11-4 est employé.
int main( int argc, char **argv )
{
QApplication a( argc, argv );
MyWidgetWidget w;
a.setMainWidget( &w );
w.show();
return a.exec();
}
Exemple 11-4
qmake est utilisé pour construire l'exemple. L'exemple 11-5 montre le résultat de l'exécution de qmake -project dans le répertoire de l'exemple (le répertoire s'appelle wid et le source de l'exemple est dans le fichier wid.cpp).
######################################################################
# Automatically generated by qmake (1.04a) Sun Feb 22 16:54:26 2004
######################################################################
TEMPLATE = app
CONFIG -= moc
INCLUDEPATH += .
# Input
SOURCES += wid.cpp
Exemple 11-5
L'exemple 11-6 montre le fichier-projet modifié qui rend possible d'utiliser Qwt. Notez que cela nécessite que la variable d'environnement QWT soit définie comme décrit plus tôt dans ce chapitre.
######################################################################
# Automatically generated by qmake (1.04a) Thu Feb 19 20:44:51 2004
######################################################################
TEMPLATE = app
CONFIG -= moc
INCLUDEPATH += $(QWT)/include
LIBS += -lqwt
# Input
SOURCES += wid.cpp
Exemple 11-6
Pour construire l'exemple, tapez simplement qmake && make && ./wid dans la console.
Il n'y a pas de source d'exemple disponible pour ce chapitre.
This is a part of digitalfanatics.org and is valid XHTML.
Copyright (c) 2002-2004 by Johan Thelin (e8johan -at- digitalfanatics.org). This material may be distributed only subject to the terms and conditions set forth in the Open Publication License, v1.0 (local copy) or later (the latest version is presently available at http://www.opencontent.org/openpub/). Distribution of substantively modified versions of this document is prohibited without the explicit permission of the copyright holder. Distribution of the work or derivative of the work in any standard (paper) book form is prohibited unless prior permission is obtained from the copyright holder.