
Traduction par Jean-luc Biord, du Site de la communauté Qt francophone.
English TOC.

Traduction par Jean-luc Biord, du Site de la communauté
Qt francophone.
English TOC.
Qt est connu de la plupart des personnes comme un outil d'interface utilisateur multi-plateformes, mais il est beaucoup plus. Qt supporte, en plus des interfaces utilisateur graphiques, également les bases de données, fichiers, systèmes de fichier, sockets et beaucoup plus de manière indépendante de la plateforme. Il y a du pour et du contre, nul besoin de millions de bibliothèques pour chaque application, mais au prix d'une grande bibliothèque.
Qt est écrit en C++, mais il y a des bindings pour beaucoup d'autres langages tels que C, python, C#, etc. Il est entièrement orienté objet et peut être considéré événementiel.
Qt étend également C++ avec les signaux et les slots en utilisant moc, le compilateur de méta-objet (meta object compiler). Ceci permet la création de composants faiblements couplés qui peuvent être réutilisés.
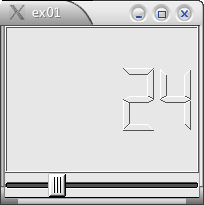
Dans ce chapitre d'introduction, nous créerons une application très simple qui montre à quoi ressemble Qt, avec code simple. Ce chapitre construit le code à partir de zéro, mais (naturellement) il y a un environnement intégré de développement qui vous permet "de dessiner" les interfaces utilisateur. C'est traité au chapitre cinq et suivants. Le schéma 1-1 montre une capture d'écran de l'application.

Une application Qt simple.
Commencez par créer un nouveau répertoire pour mettre les fichiers de l'application. Je l'appelle ex01, mais c'est juste ma convention d'appellation pour les exemples de ce livre.
Une interface utilisateur graphique, GUI, se compose des widgets (ou des contrôles comme nommés dans win32). Ces widgets se composent d'autres widgets et s'appellent les widgets composés, ou sont un widget unique eux-mêmes tel qu'un bouton, une ligne éditable ou n'importe quel autre élément que vous trouvez dans une application. Nous commencerons en déclarant notre propre widget composé.
Créer le fichier mywidget.h dans le répertoire que vous venez de créer, puis mettez le code de l'exemple 1-1 dans le fichier.
#ifndef MYWIDGET_H
#define MYWIDGET_H
#include <qvbox.h>
class MyWidget : public QVBox
{
Q_OBJECT
public:
MyWidget( QWidget *parent = 0, char *name = 0 );
};
#endif
Exemple 1-1
Ce code semble identique à n'importe quel autre utilisé en C++. Ce qui est c'est que nous héritons de la classe QVBox qui est juste un widget qui contient d'autres widgets qui sont mis les uns au dessus des autres, c.-à-d. sont rangés verticalement (d'où le v). Ceci signifie que tous les widgets que nous mettrons dedans seront rangés verticalement, à partir du haut vers le bas. Les paramètres du constructeur, parent et name, sont passés aux classes de bases jusqu'à ce qu'ils atteignent QObject. Ceci est utilisé pour contrôler la mémoire et pour simplifier le débugage de l'application résultante. La macro Q_OBJECT fait une merveilleuse magie telle qu'activer les signaux et les slots. Plus à ce sujet peut-être trouvé dans la documentation de Trolltech et plus tard dans ce tutoriel.
Maintenant pour l'implémentation. Créez un nouveau fichier : mywidget.cpp et sauver le dans le même répertoire que mywidget.h. Mettez-y le code de l'exemple 1-2.
#include <qlcdnumber.h>
#include <qslider.h>
#include "mywidget.h"
MyWidget::MyWidget( QWidget *parent, char *name ) : QVBox( parent, name
)
{
QLCDNumber *lcd = new QLCDNumber( this );
QSlider *s = new QSlider( QSlider::Horizontal, this );
connect( s, SIGNAL(valueChanged(int)), lcd,
SLOT(display(int)) );
}
Exemple 1-2
Les lignes include au début sont pour les deux classes de Qt que nous employons : QLCDNumber et QSlider. La partie intéressante est dans le constructeur. D'abord, nous appelons le constructeur de QVBox pour transmettre parent et name à toutes les classes de bases jusqu'à ce qu'ils atteignent QObject qui est la classe de base (presque) de toutes les classes de Qt. Dans le corps du constructeur nous créons une instance d'un afficheur à cristaux liquides et un slider. Nous leur disons que le parent est this, c.-à-d. nous les mettons dans notre widget ce qui les affichera à partir du haut vers le bas, c.-à-d. l'afficheur au dessus du slider. Maintenant pour les signaux et l'action des slots. Nous relions le signal valueChanged(int) du slider au slot display(int) de l'afficheur à cristaux liquides.
La plupart des programmeurs de C++ réagiront à ce code, nous faisons un new, mais aucun delete. Il est fait par la classe de base de laquelle nos widgets sont dérivés. Par QVBox (et encore d'autres classes) nous héritons de la classe QObject qui, supprime ses enfants quand il est supprimé. Ainsi, lorsque notre widget sera supprimé l'afficheur à cristaux liquides et le slider seront pris en compte, pour être libérés.
Enfin nous créons un fichier main.cpp dans notre répertoire et y mettons le main montré dans l'exemple 1-3.
#include <qapplication.h>
#include "mywidget.h"
int main( int argc, char **argv )
{
QApplication a( argc, argv );
MyWidget *w = new MyWidget();
a.setMainWidget( w );
w->show();
return a.exec();
}
Exemple 1-3
D'abord, nous créons un QApplication. Ceci peut être fait une seule fois par processus et nous fournit un contexte pour y travailler. Puis nous instancions notre widget, le plaçons comme widget principal de l'application et l'affichons. La dernière chose que nous faisons est d'appeler exec() de l'application. Cette méthode lance notre boucle d'événement et déclenche l'événement dans le slider, celui-ci émet le signal que nous avons relié à l'afficheur à cristaux liquides, ainsi nous avons une application fonctionnant.
Pour compiler, nous devons lancer moc sur le widget et puis compiler le résultat du moc et lier tout ensemble. C'est très facile grâce à qmake. Tapez simplement qmake -project && qmake && make dans le terminal et puis lancez l'application. Cela fera toutes les choses requises. Si vous rencontrez n'importe quels ennuis en compilant le code, regardez le chapitre quatre et essayez d'installer l'environnement correctement. Si cela ne réussit pas, essayer le chapitre trois et regarder dans les différentes sources d'informations qui sont disponibles sur l'Internet.
Maintenant, en conclusion, je me permettrai de faire un peu de philosophie. J'ai mentionné le couplage faible plus tôt dans ce chapitre. Notez que le slider ne sait pas qu'il change un afficheur à cristaux liquides . Réellement il ne sait pas qu'il change quoi que ce soit, il émet seulement le signal. De la même manière, l'afficheur à cristaux liquides ne sait pas qui appelle la méthode display. Cela peut être du code ordinaire, ou un signal. Ils sont faiblement couplés. Ceci améliore considérablement la modularité des widgets et ainsi il est plus facile de les réutiliser ultérieurement.
Ici vous pouvez trouver le code d'exemple pour ce chapitre.
This is a part of digitalfanatics.org and is valid XHTML.
Copyright (c) 2002-2004 by Johan Thelin (e8johan -at- digitalfanatics.org). This material may be distributed only subject to the terms and conditions set forth in the Open Publication License, v1.0 (local copy) or later (the latest version is presently available at http://www.opencontent.org/openpub/). Distribution of substantively modified versions of this document is prohibited without the explicit permission of the copyright holder. Distribution of the work or derivative of the work in any standard (paper) book form is prohibited unless prior permission is obtained from the copyright holder.